O editor de imagens RAW, darktable, permite personalizar as marcas d’água, com a inserção de arquivos de imagem vetorial SVG.
Crie uma logo no Inkscape, por exemplo. Salve o SVG e insira-o nas suas fotos, pelo darktable.
Neste momento, ainda estou engatinhando no Inkscape e, portanto, as minhas dicas sobre o aplicativo serão bem básicas. Se você conhece bem o programa, fique à vontade para compartilhar as suas dicas nos comentários.
Este post faz uso das variáveis das marcas d’água, que eu expliquei aqui — Se tiver alguma dúvida, dá uma olhadinha na tabela que postei ali.
Aonde ficam gravadas as marcas d’água personalizadas do DarkTable
Na minha instalação Debian 10.5 “Buster” e darktable 3.0.2, os arquivos .svg personalizados devem ficar em ~/.config/darktable/watermarks/

Se você tem a intenção de alterar uma marca d’água preexistente na sua instalação do darktable, copie os arquivos padrão para a sua pasta pessoal:
cp /usr/share/darktable/watermarks/* ~/.config/darktable/watermarks
Se for criar algo novo, não se esqueça de gravar no lugar certo: ~/.config/darktable/watermarks
Hackeando os arquivos de marca d’água SVG
Uma alternativa, pode ser alterar um dos arquivos .svg internamente. Basicamente, são arquivos texto com as informações para montar as imagens.
Se você for cuidadoso, pode encontrar o texto que deseja alterar dentro do arquivo. Tenha o cuidado de fazer sempre uma cópia antes de mexer — as perdas podem ser irreversíveis.
Você foi avisado.
Como criar uma nova marca d’água para o DarkTable com o Inkscape
Esta pode ser a melhor solução.
Sei usar muito pouco o Inkscape. Contudo, a partir do meu exemplo “basiquinho”, você terá condições para construir algo muito mais sofisticado.
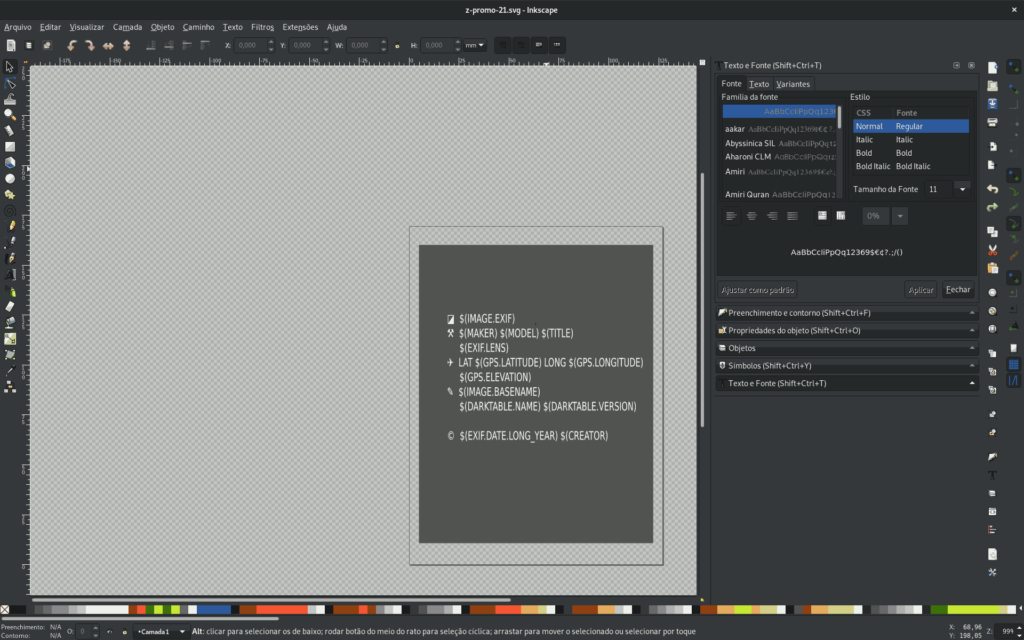
Dentro da minha página, no Inkscape, criei um retângulo escuro, com 40% de transparência.

Em seguida, abri uma caixa de texto no meio do retângulo e inseri as variáveis do darktable que representam as informações EXIF da câmera:

- $(IMAGE.EXIF) — configurações da exposição da fotografia
- $(MAKER) — fabricante da câmera
- $(MODEL) — modelo da câmera
- $(EXIF.LENS) — fabricante e modelo da lente/objetiva
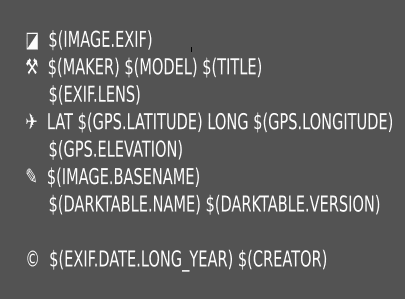
O resultado final foi parecido com este (imagem abaixo):

Basicamente, é isso aí.
Tive que criar (e jogar fora) vários modelos até acertar.
Por fim, não esqueça de ler o texto sobre as variáveis $(EXIF), aonde explico melhor este assunto.

2 replies on “Personalize ainda mais as suas marcas d’água no DarkTable com arquivos SVG”
Boa noite Elias Praciano, bela informação, por acaso você saberia me dizer como inserir a minha marca d’água no darktable só que na versão SNAP?
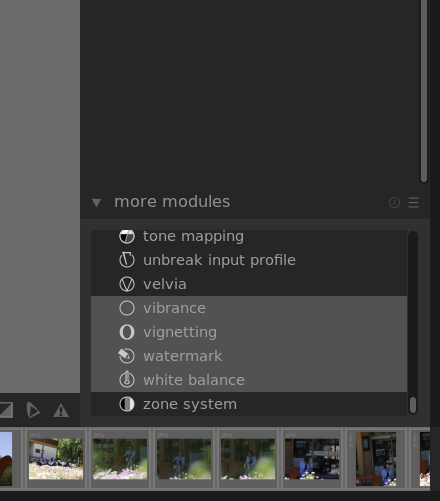
Verifique se o módulo “marca d’dágua” ou “watermark” está ativado, usando a busca e ativação, no canto inferior direito do DarkTable.