Imagens para a web, geralmente usadas em blogs e sites precisam ter boa qualidade.
Ao mesmo tempo, é importante ter a preocupação com “o peso” da imagem
Imagem muito “pesadas”, ou seja, de tamanho muito grande, penalizam o seu site ao demorar pra carregar.
Se você costuma ter muitas visitas por dia, servir várias imagens pesadas, de várias páginas, pode se tornar um problema para você.
Alguns provedores cobram a mais pelo tráfego, outros penalizam quem ultrapassa o limite preestabelecido no contrato de adesão.
Mesmo quem usa um provedor sem limites de tráfego precisa se preocupar com a velocidade com que seu site chega à sua audiência — ou seja, a velocidade de conexão do seu visitante.
O pior mesmo é que o visitante pode ir embora, por que seu site demora muito para carregar.
Neste post, vou mostrar como tratar e gravar suas imagens, rapidamente, para a web.
É mais ou menos o que sites de redes sociais, como Facebook, Twitter, Instagram etc. fazem automaticamente com suas fotos.
Mesmo que você as tire usando uma câmera com capacidade de 40 megapixels, esta qualidade não será servida pelo Instagram, para citar um exemplo.
Pelo contrário. Assim que você faz o upload da sua imagem ou vídeo, ela é tratada para ser exibida com a melhor qualidade possível, porém com menor quantidade de informações.
Faça com o seu site ou blog a mesma coisa que o Instagram faz: trate as imagens, para que fiquem com menor tamanho, mantendo a maior qualidade possível.
Tudo isto pode ser feito, usando as opções padrão do GIMP, mas a extensão Save for web, agrupa todos os ajustes em uma única tela.
Para estes casos, existe uma extensão (ou add on), presente no pacote gimp-plugin-registry.
Expliquei como instalar aqui.
O pacote contem o plug in “Save for web” (ou “Salvar para web”), que automatiza o trabalho para você.

Depois de instalado, você pode gravar suas imagens para a web, a partir do menu arquivo:
Selecione Arquivo/Salvar para web.

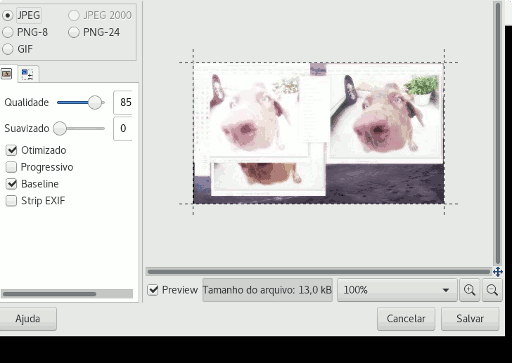
O painel permite selecionar o tipo de arquivo e uma série de recursos que ajudam a reduzir o tamanho final do arquivo.
Fique atento ao tamanho do arquivo, na barra de status do painel e à qualidade visual dele, na sessão de preview.
O que você precisa fazer, aqui, é ter em mente a maneira como as suas páginas são visualizadas.
O pessoal do Instagram trabalha com uma audiência predominante de celular (e tablets, eventualmente) — então não faz sentido mostrar imagens com larguras superiores a 4096 pixels, por exemplo.
Se a maioria dos seus leitores usa celular, você também pode reduzir consideravelmente o tamanho das suas imagens.
Use a janela de pré-visualização, à direita, para verificar se o comprometimento da qualidade está aceitável em relação ao “peso” da imagem.
